Detail Tutorial
- Kesulitan: Lanjutan
- Perkiraan Waktu Penyelesaian: 5 Jam
- Apps Digunakan: Adobe Photoshop
Download Source Files
- Sumber file untuk tutorial ini tersedia untuk anggota premium.
Dapatkan Keanggotaan Premium
Lihat posting pada tuts + Betatuts + Beta adalah dioptimalkan, dibaca mudah mobile version-ramah dan tuts + jaringan.
Cetak desainer sering bekerja dengan ilustrator digital dan CG seniman untuk membantu menghasilkan karya mereka. Dalam tutorial ini, kami akan terus mengembangkan konsep karakter dari Cgtuts + tutorial oleh Nacho Riesco dan menunjukkan kepada Anda bagaimana untuk membuat iklan cetak dengan menggabungkan teknik manipulasi foto dengan beberapa merender dari tutorial lain. Mari kita mulai!
Kecepatan Art Video
Menonton video speed seni yang mengagumkan ini untuk melihat bagaimana karya seni ini datang bersama-sama.
Aset Tutorial
Aset berikut ini digunakan selama produksi tutorial ini. Silahkan download mereka sebelum Anda mulai. Jika mereka tidak tersedia, Anda mungkin perlu mencari alternatif.
- Strawberry Renders oleh Nacho Riesco (Dalam Download Files)
- Half-potong Strawberry
- Adegan Kichen
- Logam Tekstur
1. Buat Template
Langkah 1
Membuat Dokumen Baru (File> New). Ukuran tidak masalah karena kita hanya akan membangun template dalam 3D. Aku mulai di 8 x 5,5 inci.
Langkah 2
Pada layer baru, Gunakan Brush Tool untuk melukis di titik-titik untuk mewakili penempatan stroberi.
Langkah 3
Copy (CMD / CTRL + C) dan Paste (CMD / CTRL + V) titik-titik sampai Anda memiliki beberapa baris. (Sebagai solusi sementara, saya telah mengidentifikasi strawberry yang akan menjadi titik fokus sebagai titik hijau.)
Langkah 4
Sekarang kita akan mulai membentuk beberapa bentuk kasar yang akan bertindak sebagai penampung dalam adegan kami. Klik kanan dan pilih New 3D Ekstrusi dari Dipilih Layer.
Langkah 5
Pastikan untuk memilih lapisan objek 3D di Panel 3D. Pada panel Properties, klikKoordinat Tab dan memutar 90 derajat pada sumbu X.
Langkah 6
Pilih Mesh Tab dan menyesuaikan Kedalaman Extruded ke 0.
Langkah 7
Selanjutnya, klik menu flyout di Panel 3D dan pilih Snap Obyek ke Ground Plane.
Langkah 8
Kami ingin membuat bentuk-bentuk ini ke dalam ukuran perkiraan stroberi. Untuk melakukan ini, klik Cap Tab dan menyesuaikan Bevel dan Mengembang pengaturan untuk membuat kerucut.
Langkah 9
Dalam Panel 3D, pilih View Current Layer. Gunakan kontrol kamera di bagian atas menu bar untuk memindahkan kamera ke posisi yang bekerja untuk Anda.
Langkah 10
Perhatikan bagaimana setiap bentuk placeholder diposisikan. Edit file sumber (klik pada tombol Edit Sumber) dari lapisan 3D dan memindahkan titik-titik sekitar sampai mereka cukup ditempatkan. Ini mungkin memerlukan beberapa upaya mengedit file sumber, memeriksa kemajuan dan menyesuaikan kamera.
2. Mengatur Gambar Awal
Langkah 1
Sekarang kita akan membuat photoshop dokumen baru (File> New) untuk membuat gambar untuk iklan kami. Iklan terakhir kita akan 8,5 x 11 potret plus.25 di berdarah di semua sisi. Ini berarti kita akan perlu untuk membuat dokumen 9 x 11,5.
Langkah 2
Kembali ke file template 3D dan tekan CMD / CTRL + A untuk memilih seluruh kanvas.Selanjutnya, tekan CMD / CTRL + Shift + C untuk menyalin versi pipih dari isi kanvas.
Langkah 3
Paste (CMD / CTRL + V) isinya ke layer baru yang disebut Template.
Langkah 4
Posisi lapisan Template di bagian atas kanvas kita. Resize jika perlu menggunakan Transform (CMD / CTRL + T). Karena ini hanya lapisan Template, kita dapat skala untuk ukuran.
3. Ekstrak Rendering 3D
Langkah 2
Buka file StrawberryRender_01.jpg. Klik ganda layer untuk membuka.
Langkah 5
Buat layer baru diisi dengan hitam langsung di bawah rendering.
Langkah 6
Gunakan Magic Wand Tool (W) untuk memilih area putih di rendering. Alat rarley ini membuat pilihan yang baik. Kami hanya menggunakan alat ini untuk membantu kita memulai seleksi. Kami akan membersihkannya dalam beberapa langkah berikutnya.
Langkah 7
Dengan seleksi aktif, klik pada icon Create Layer Topeng di panel Layers.
Langkah 8
Panel Propertie s harus menunjukkan sifat topeng itu. Pilih Masker Ujung dan menyesuaikan pengaturan sehingga ujung-ujungnya terlihat halus dan bersih.
Langkah 9
Mungkin perlu untuk secara manual menyesuaikan topeng. Latar belakang hitam akan membantu kita melihat ada area putih berlebih yang usaha pertama kami tidak bisa.Untuk memperbaikinya, pastikan thumbnail topeng itu dipilih dan menggunakan Brush Tool (B) untuk mengedit topeng. Ingat, kulit hitam dan putih mengungkapkan.
4. Mempersiapkan Mata
Langkah 1
Zoom ke dalam mata dan menggunakan Elliptical Marquee Tool (M) untuk memilih Irises. Copy dan Paste masing-masing Iris ke layer baru. Nama layer Iris.
Langkah 2
Klik tombol Lock Transparency pada lapisan Iris. Sembunyikan layer background dan menggunakan Perangkat Clone untuk membersihkan iris, menyembunyikan kiri atas bagian kelopak mata.
Langkah 3
Tambah dan Inner Shadow Layer Style untuk membantu mengisi sisi-sisi sekitar iris.
Langkah 4
Selanjutnya, gunakan Pen Tool untuk menggambar jalan di sekitar bagian putih mata.Ulangi dengan mata lainnya.
Langkah 5
Pada panel Paths, mengubah nama Mata jalan baru. Selanjutnya, Klik kanan path dan pilih Make Selection.
Langkah 6
Copy dan Paste seleksi ke layer baru. Ubah nama Whites lapisan.
Langkah 7
Buat layer baru kliping ke lapisan kulit putih dan menggunakan Brush Tool untuk melukis di atas mata yang ada. Blend mata dengan menggunakan sikat opacity rendah dan cat dengan warna sampel dari bagian putih mata. Akhirnya, kita akan dibiarkan hanya dengan mata putih.
Langkah 8
Membuat lapisan Iris lapisan kliping ke lapisan Whites. Pindahkan lapisan Iris ini di sekitar untuk melihat mata bergerak.
Langkah 9
Kita bisa menambahkan beberapa lebih mendalam ke mata dengan beberapa trik sederhana. Buat layer baru bernama specular Sorot dan menggunakan sikat keras bermata untuk menambahkan sebuah titik putih yang tumpang tindih iris dan pupil.
Langkah 10
Selanjutnya, pada layer baru yang disebut Refleksi Eye menambahkan titik putih yang lebih besar yang jatuh dari bagian atas mata. Kurangi Opacity menjadi 20%.
Langkah 11
Mengacu kembali ke rendering aslinya, kita dapat melihat bahwa kelopak mata menciptakan bayangan atas mata. Kita perlu meniru ini. Pada lapisan kliping baru yang disebut Shadow, gunakan Brush Tool untuk melukis dalam bayangan halus. AturBlend Mode ke Multiply.
5. Menambahkan Bayangan ke Stroberi
Langkah 1
Langkah selanjutnya adalah menambahkan beberapa bayangan ke tanah stroberi. Tapi pertama-tama, kita perlu memperluas kanvas. Pilih Crop Tool dan menggunakan pegangan untuk memperpanjang kanvas di kedua sisi.
Langkah 2
Buat layer baru bernama Basis Bayangan bawah stroberi. Gunakan ukuran sedang, sikat halus, dengan Opacity rendah pengaturan dan cat di beberapa bayangan gelap dekat dengan dasar stroberi. Pastikan Blend Mode diatur ke Multiply. Ini dapat membantu untuk membuat layer background sementara diisi dengan putih untuk melihat kemajuan yang lebih baik.
Langkah 3
Selanjutnya, kita perlu untuk berbaur bayangan lebih baik menggunakan filter blur. Pergi ke Filter> Blur> Motion Blur.
Langkah 4
Sekarang, tambahkan filter Gaussian Blur (Filter> Blur> Gaussian Blur).
Langkah 5
Buat layer baru dan gunakan Elliptical Marquee Tool untuk membuat dan oval di dasar stroberi.
Langkah 6
Isi seleksi dengan hitam dan menerapkan lebih luas Motion Blur dan yang lebih besarGaussian Blur. Pastikan untuk mengatur Blend Mode ke Multiply.
Langkah 7
Tambahkan layer baru yang disebut Ambient Shadows dan melukis bayangan jauh lebih lembut sekitar pangkal stroberi. Pastikan Blend Mode diatur ke Multiply.
Langkah 8
Terakhir, kita akan menggunakan Crop Tool untuk mengecilkan kanvas agar sesuai karya seni kami. Pilih Crop Tool dan memindahkan pegangan dalam sampai snap ke tepi konten dalam kanvas. Pastikan untuk menyembunyikan lapisan latar belakang.
6. Menempatkan Stroberi
Langkah 1
Pilih semua lapisan dan Klik kanan dan Convert to Smart Object. Tidak hanya akan coverting ke Object bantuan pintar mengatur file-file kita, tetapi juga akan membuat lebih mudah untuk menambahkan perubahan strawberry nanti.
Langkah 2
Ubah nama Smart Object baru untuk Strawberry dan tarik ke dokumen kerja kami.
Langkah 3
Kami ingin setiap strawberry menjadi Smart Object sendiri (bukan hanya duplikat dari yang asli). Setelah masing-masing strawberry sebagai sendiri, Smart Object yang terpisah akan memungkinkan kita untuk mengedit setiap rangkaian mata mandiri. Untuk melakukan hal ini, kita perlu membuat sebuah Smart Object Baru via Copy. Kita dapat mengakses pilihan ini dengan Mengklik kanan Smart Object.
Langkah 4
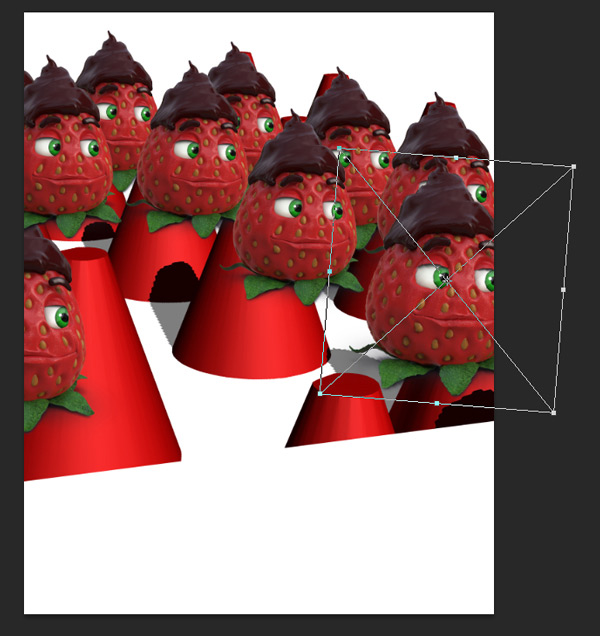
Terus membuat Smart Objects melalui copy dan tempat masing-masing sesuai dengan template. Resize setiap strawberry untuk mencocokkan perspektif.
Langkah 5
Siapkan file StrawberryRender_02.jpg dalam cara yang sama seperti file strawberry lain, menghapus latar belakang dan menambahkan bayangan. Jangan ekstrak mata, namun. Kami akan melakukannya nanti. Mengkonversi lapisan ini untuk Smart Object dan nama lapisan Berteriak ini.
Langkah 6
Pindahkan Smart Object ini untuk dokumen kerja.
Langkah 7
Untuk stroberi setengah dimakan, kembali ke file StrawberryRender_02.jpg. Pilih layer strawberry asli dengan topeng.
Langkah 8
Selanjutnya, klik pada kanvas dan drag layer yang ke dokumen kerja kami. Pada titik ini, kami ingin menerapkan masker ke lapisan. Pergi ke Layer> Layer Mask> Apply (ini akan membuat lebih mudah untuk memanipulasi kemudian). Sekarang, tempatkan strawberry ini pada sisinya sebagai tempat-yang akan kita edit ini nanti. Mengkonversi lapisan ini ke Smart Object dan nama itu Bite.
Langkah 9
Terakhir, kami ingin pergi melalui dan mengatur baris kami. Perhatikan bahwa adegan kami terdiri dari empat baris tiga stroberi. Kelompok setiap baris stroberi, penamaan masing-masing kelompok sesuai.
7. Menambahkan Expressions ke Stroberi
Langkah 1
Karena kita sudah melalui upaya untuk mengekstrak mata stroberi, kita dapat dengan mudah mengedit mereka dengan kembali ke masing-masing objek pintar (melakukan ini dengan mengklik dua kali Object lapisan Cerdas). Sekali di dalam Smart Object, memindahkan lapisan Iris untuk membuat strawberry terlihat dalam arah acak.Mengatur mata untuk setiap strawberry.
Langkah 2
Pergilah ke Scream Strawberry dan menerapkan Layer Mask untuk layer. Pergi keLayer> Layer mask> Terapkan. Ini akan secara permanen menghapus piksel bertopeng.
Langkah 3
Selanjutnya, gunakan Liquify Filter untuk membesar-besarkan ekspresi pada stroberi.Saya telah meningkatkan ukuran mata dan mulut serta garis alis.
Langkah 4
Selanjutnya, ekstrak dan membangun kembali mata menggunakan teknik yang sama dalam Bagian 4.
Langkah 5
Sebagai langkah opsional, Anda dapat menerapkan teknik Liquify ke stroberi lain dalam memperkenalkan lebih keacakan.
8. Menambahkan Marks Bite ke Strawberry
Langkah 1
Langkah selanjutnya adalah membuat strawberry yang muncul setengah dimakan.Mulailah dengan membuka Bite Smart Object.
Langkah 2
Tambahkan layer baru yang penuh dengan warna putih di balik lapisan strawberry. Hal ini akan membantu kita untuk melihat kemajuan kita lebih baik. Selanjutnya, gunakan Layer Mask untuk menutupi sekitar tepi strawberry untuk membentuk kembali tubuhnya (dan menyembunyikan beberapa daun). Saya telah menggunakan Pen Tool untuk membantu saya membuat pilihan yang halus.
Langkah 3
Taruh lapisan Strawberry dalam kelompok dan menambahkan Layer Mask untuk Grup.Gunakan masker ini untuk menutupi keluar wajah strawberry itu. Cobalah untuk membuat ruang kosong menyerupai bekas gigitan.
Langkah 4
Gunakan Tool Patch untuk membersihkan daerah wajah yang masih terbuka.
Langkah 5
Pada layer baru, di bawah kelompok strawberry, cat di bagian dalam stroberi menggunakan warna merah. Pastikan untuk menyertakan bekas gigitan. Nama lapisandasar ini Color Catatan:.. Saya telah menggunakan panduan vertikal untuk memastikan bekas gigitan berbaris dengan benar Hal ini penting untuk beberapa langkah berikutnya.
9. Texturing Strawberry Bitten
Langkah 4
Selanjutnya, kita perlu menambahkan beberapa tekstur ke bagian dalam stroberi. Buka gambar stroberi setengah-potong dan menggunakan Tool Path untuk membuat seleksi di sekitar stroberi.
Langkah 2
Copy dan Paste seleksi ke dokumen baru. Pilih tombol Lock Transparansi dalam panelLayers, dan menggunakan Spot Healing Brush menyentuh apapun ketidaksempurnaan.
Langkah 3
Sebagai langkah awal untuk warna stroberi, membuat layer kliping baru yang penuh dengan warna pink.
Langkah 4
Atur Blend Mode lapisan merah muda untuk Warna dan Opacity menjadi 37%.
Langkah 5
Menggabungkan lapisan ini dan menyalin tekstur strawberry ke TKP kerja kami.
Langkah 6
Membuat lapisan ini lapisan kliping ke lapisan Basis Color.
Langkah 7
Putar dan Transform (CMD / CTRL + T) lapisan ini sehingga mengisi sebagian besar bagian dalam stroberi.
Langkah 8
Buatlah salinan lapisan tekstur ini. Pastikan untuk tetap lapisan kliping.
Langkah 9
Gunakan bekas gigitan sebagai pemandu dan menggunakan Marquee Tool Rectangleuntuk memilih salah satu 'gigitan mark'. Copy dan Paste Ke Tempat (Shift + CMD / CTRL + V) potongan tekstur. Convert to Smart Object.
Langkah 10
Ulangi langkah sebelumnya untuk lainnya 'gigitan'.
Langkah 11
Warp (Edit> Transform> Warp) setiap irisan tekstur untuk mengikuti kontur bekas gigitan.
10. Menyempurnakan Strawberry Bitten
Langkah 1
Dalam rangka untuk menambahkan beberapa definisi yang lebih ke bekas gigitan, kita akan melukis di highlight dan bayangan. Pilih Spatter 59 px sikat dan menggunakan panel Brushes untuk mengubah Spacing, Shape Dynamics dan Hamburan. Ini akan membuat sikat lebih acak.
Langkah 2
Pada layer baru, mengatur Blend Mode ke Multiply dan mengatur sikat ke Opacityrendah. Pilih warna merah dan mulai melukis di bayangan di sekitar bekas gigitan. Cat bayangan tambahan di sisi kiri dari setiap bekas gigitan. Kami akan menambahkan menyoroti ke sisi lain.
Langkah 3
Untuk highlights, kita akan bekerja pada layer baru dengan Blend Mode diatur ke Soft Light. Gunakan warna merah muda dengan kuas yang sama dan cat di highlight di sisi hak.
Langkah 4
Langkah berikutnya adalah untuk mengatasi tepi bekas gigitan. Saat ini, transisi dari bekas gigitan ke strawberry yang terlalu didefinisikan. Untuk memperbaiki ini, masuk ke masker strawberry dan menggunakan Perangkat Blur untuk mengaburkan orang-orang pinggiran.
Langkah 5
Selanjutnya, cat di highlight dan bayangan di sekitar tepi gigitan. Tujuannya adalah untuk menciptakan ilusi bahwa kulit strawberry telah bulat keluar karena gigitan.
Langkah 6
Strawberry terlihat baik, tapi kami ingin terlihat lebih segar. Pilih semua komponen yang membentuk bagian dalam strawberry dan Convert to Smart Object.
Langkah 7
Klik Smart Object untuk mengedit ganda. Pada lapisan kliping baru, cat merah di seluruh tekstur. Perhatikan bahwa saya telah membersihkan panel Layers dengan mengelompokkan semua lapisan tekstur.
Langkah 8
Atur Blend Mode ke Multiply dan Opacity menjadi 66%.
Langkah 9
Untuk lebih men-tweak warna, tambahkan Layer Tingkat Penyesuaian dengan pengaturan berikut. Hal ini mungkin tampak ekstrim, tapi itu perlu untuk langkah berikutnya.
Langkah 10
Simpan Smart Object dan kembali ke dokumen kerja. Pastikan Smart Object dipilih, pergi ke Filter> Filter Gallery, dan pilih Plastic Wrap bawah Tab Artistik. Gunakan Pengaturan ditampilkan.
Langkah 11
Sebagai langkah tambahan, kita dapat menambahkan sorot specular dengan mengecat di daerah putih dan menggunakan Blend Jika slider di panel Layer Styles untuk mengontrol puncak.
Langkah 12
Terakhir, menggunakan teknik yang sama dari Bagian 5 untuk menambahkan bayangan ke Strawberry.
11. Menambah Chocolate Potongan
Langkah 1
Untuk membuat potongan-potongan besar cokelat, gunakan Lasso Tool dan pilih bentuk acak dari topping cokelat.
Langkah 2
Copy dan Paste mereka bentuk dan Transform (CMD / CTRL + T) mereka sehingga mereka tampaknya beristirahat di tanah.
Langkah 3
Terus melakukan hal ini sampai Anda memiliki potongan besar beberapa sekitar dasar stroberi.
Langkah 4
Sekarang kita akan menambahkan beberapa dimensi potongan-potongan ini. Pilih Brush Tool dan, pada layer baru, gunakan warna cokelat tua untuk melukis di 'sisi' dari masing-masing bagian coklat.
Langkah 5
Untuk membuat potongan-potongan yang lebih kecil, hanya menggunakan set Brush Tool untuk ukuran yang lebih kecil. Mulailah dengan beberapa titik-titik kecil warna awal, kemudian menambahkan kedua, warna yang lebih gelap untuk kedalaman.
Langkah 6
Terakhir, kita akan menambahkan bayangan ke strawberry dan potongan-potongan cokelat. Sekali lagi, lihat Bagian 5 dari tutorial ini untuk menambahkan bayangan.
12. Menambahkan Leaf Ekstra
Langkah 1
Untuk membantu membangun bidang tanah untuk kami setengah dimakan strawberry, kami akan menambahkan daun tambahan. Untuk melakukan ini, membuat pemilihan daun yang ada dan Copy dan Paste di bawah Strawberry.
Langkah 2
Mengkonversi daun ke Smart Object dan Transform ke dalam perspektif.
Langkah 3
Menggunakan teknik dari Bagian 5, manual cat di beberapa bayangan.
Langkah 4
Terakhir, tambahkan highlight dan bayangan ke tepi daun. Ini akan memberikan ilusi ketebalan daun.
13. Menyentuh up Chocolate Topping
Langkah 1
Saat ini, transisi antara topping cokelat dan bekas gigitan tampak terlalu tajam. Untuk membersihkan ini, kita akan ancang-ancang tepi coklat. Untuk memulai, buat layer baru dan gunakan Brush Tool untuk melukis di tepi tebal.
Langkah 2
Untuk menciptakan ilusi retak, buat layer baru dan secara manual melukis di celah menggunakan, kuas kecil gelap.
Langkah 3
Tambahkan Drop Shadow untuk memberikan celah-celah beberapa kedalaman.
Langkah 4
Selanjutnya, membuat layer baru kliping ke lapisan cokelat tepi. Menggunakan sikat lembut, melukis bayangan dan highlight sepanjang tepi (menggunakan warna gelap dan terang). Gunakan Alat Blur untuk membantu melembutkan segalanya.
Langkah 5
Terakhir, menggunakan sikat lembut dengan Opacity rendah, manual cat dalam beberapa variasi warna pada coklat retak. Simpan Smart Object.
14. Menambahkan Latar Belakang dan Memasak Lembar
Langkah 1
Kembali ke adegan bekerja dan pergi ke File> Place. Pilih file KitchenScene_01.jpguntuk menempatkan ke TKP kerja kami.
Langkah 2
Pindahkan layer baru di bawah semua benda kami dan mengubah ukuran (CMD / CTRL + T) dan posisi gambar sehingga latar belakang muncul untuk menunjukkan hanya mejaCatatan:. Kami akan mengaburkan gambar ini berat, sehingga pixilation pada tahap ini adalah diterima.
Langkah 3
Selanjutnya, buka MetalTexture_01.jpg dan menggunakan Spot Healing Brushuntuk menghilangkan ketidaksempurnaan.
Langkah 4
Gunakan Marquee Tool Rectangle untuk memilih sebagian dari tekstur dan Copy dan Paste ke scene kerja kami.
Langkah 5
Convert to Smart Object. Klik dua kali Smart Object untuk mengeditnya.
Langkah 6
Buat salinan layer Background dan Add Noise. Selanjutnya, Tambah filter Motion Blur. Ini akan membesar-besarkan butir tekstur.
Langkah 7
Selanjutnya, mengurangi Opacity sedikit untuk mengekspos beberapa tekstur asli.
Langkah 8
Simpan Smart Object dan kembali ke scene kerja kami. Transform (CMD / CTRL + T) tekstur logam baru ke dalam perspektif di bawah stroberi.
Langkah 9
Pindahkan lapisan ini di bawah kelompok Strawberry dan menambahkan LevelsAdjustment Layer untuk meringankan tekstur.
Langkah 10
Berikutnya, membuat salinan dari lapisan logam Tekstur dan menambahkan Noise Filter dengan pengaturan berikut.
Langkah 11
Kurangi Opacity menjadi 55%.
15. Menambahkan Refleksi
Langkah 1
Membuat refleksi bisa rumit, terutama untuk benda-benda organik. Daripada menghabiskan banyak waktu mencoba untuk mereproduksi refleksi akurat, kita akan menggunakan teknik sederhana untuk meniru refleksi. Mulailah dengan memilih empat kelompok yang membentuk baris strawberry.
Langkah 2
Copy empat kelompok lapisan dan menggabungkan mereka bersama-sama untuk membuat satu lapisan yang berisi semua stroberi.
Langkah 3
Tempatkan layer ini di bawah kelompok strawberry. Mengubah nama untuk Refleksi dan menerapkan filter Motion Blur.
Langkah 4
Pindahkan Reflections lapisan bawah sedikit untuk membuatnya tampak seperti refleksi yang sebenarnya. Atur Blend Mode ke Linear Burn dan Opacity menjadi 73%.
Langkah 5
Tambahkan Layer Mask dan menutupi keluar setiap bagian dari refleksi yang Anda inginkan. Aku terutama dihapus 'puncak' dari refleksi.
Langkah 6
Selanjutnya, gunakan sikat lembut yang besar untuk melukis di beberapa garis-garis putih di antara refleksi dari stroberi.
Langkah 7
Atur Blend mode layer ini menjadi Overlay dan Opacity menjadi sekitar 58%.
Langkah 8
Terakhir, warna sampel dari daun. Pada layer baru, cat dalam refleksi lebih keras di bawah daun setiap strawberry menggunakan sikat lembut.
Langkah 9
Atur Blend Mode ke Soft Light.
16. Membuat Custom Alpha Channel
Langkah 1
Dalam beberapa langkah selanjutnya, kita akan membuat Kedalaman Peta kustom yang dapat kita gunakan untuk menerapkan efek tambahan. Dalam hal ini, peta kedalaman kita akan menjadi peta alpha dengan setiap elemen berbayang abu-abu, sesuai dengan jarak dari objek yang ke titik fokus. Untuk memulai, membuat salinan dari empat kelompok strawberry.
Langkah 2
Klik kanan masing-masing kelompok dan pilih Merge Group. Kita harus dibiarkan dengan empat lapisan yang mewakili setiap baris stroberi.
Langkah 3
Mulailah dengan Row 4 dan menyesuaikan Levels (CMD / CTRL + L) sampai stroberi menjadi putih.
Langkah 4
Lakukan hal yang sama dengan baris berikutnya. Tetapi, gunakan Levels untuk membuat ini abu-abu terang.
Langkah 5
Terus bekerja mundur sampai setiap baris adalah abu-abu gelap daripada yang sebelumnya.
Langkah 6
Pada layer baru di bawah semua stroberi, cat hitam pada bagian atas adegan kami dan 50% abu-abu pada bagian bawah.
Langkah 7
Kita sekarang perlu menambahkan titik fokus. Kami akan menggunakan putih untuk menentukan titik fokus. Menggunakan, sikat lembut yang besar, cat di tempat putih pada bidang tanah, di balik lapisan strawberry.
Langkah 8
Gunakan warna abu-abu gelap dan cat di daerah gelap di sekitar tepi bidang tanah.Efeknya harus gradien radial pada bidang tanah.
Langkah 9
Pergi melalui setiap lapisan stroberi dan menambahkan lapisan kliping. Lukisan dengan warna putih dan abu-abu gelap, teduh setiap strawberry sehingga mereka tampak lebih terang semakin dekat mereka ke titik fokus, dan lebih gelap yang lebih jauh mereka.Perhatikan bahwa saya telah membuat wajah 'berteriak' strawberry lebih ringan, karena kami ingin hal itu menjadi focal point juga. Kami sekarang memiliki Kedalaman kustom Map. Langkah berikutnya akan menjelaskan bagaimana mengkonversi ini ke Alpha Map.
Langkah 10
Pilih Semua (CTL + A) dan Copy Digabung (Shift + CMD / CTRL + C). Ini akan menyalin versi pipih adegan kami ke clipboard. Sekarang, pergi ke panel Channels dan klik pada Create New Saluran icon. Paste (CMD / CTRL + V) seleksi ke saluran ini.Kami sekarang memiliki kebiasaan Alpha Map.
17. Menambahkan Efek Finishing
Langkah 1
Beberapa langkah selanjutnya akan fokus pada menambahkan beberapa efek tambahan untuk adegan kami. Mulailah dengan menyembunyikan kelompok Alpha Map. Sekarang, masuk ke kelompok strawberry dan tambahkan layer baru untuk kliping Row 4. AturBlend mode layer ini menjadi Overlay dan gunakan sikat biru muda untuk melukis di beberapa highlights di sekitar tepi masing-masing strawberry.
Langkah 2
Ulangi langkah ini untuk baris lainnya.
Langkah 3
Karena kita berencana untuk menambahkan teks ke bagian bawah adegan kita, kita perlu untuk meringankan daerah itu sedikit. Gunakan besar, sikat lembut dan cat putih ke bagian bawah adegan kami. Atur Blend mode layer ini untuk Linear Dodge (Add).
Langkah 4
Sesuaikan Blend Jika slider (diakses pada panel Layer Styles) untuk menarik keluar beberapa butir melalui sorot putih.
Langkah 5
Pada layer baru, gunakan kuas yang sama dengan warna coklat gelap dan cat di sekitar sudut dan tepi kanvas kami.
Langkah 6
Berikan lapisan ini Gaussian Blur dan mengatur Blend Mode ke Multiply. KurangiOpacity sesuai kebutuhan. Ini akan memberi kita bagus, sketsa halus.
Langkah 7
Selanjutnya, kita akan menggunakan Depth Map untuk menambah kedalaman-of-field ke lokasi kami. Untuk memulai, pilih yang paling lapisan atas dalam adegan dan tekan Shift + CMD / CTRL + Alt + E untuk menyisipkan salinan merge ke layer baru.
Langkah 8
Dengan copy gabungan kami pilih, pergi ke Filter> Blur> Lens Blur. Gunakan pengaturan ditampilkan. Pastikan untuk memilih kebiasaan kami Alpha Peta sebagaiSumber.
Langkah 9
Selanjutnya, kita akan menambahkan lapisan penyesuaian yang menggunakan kustom Alpha peta untuk menerapkan efek. Pergi ke panel Channels dan CMD / CTRL-klik Alpha Peta thumbnail untuk memilih.
Langkah 10
Selanjutnya, kembali ke Panel Layers dan tambahkan lapisan Hue / SaturationAdjustment. Karena kita memiliki pilihan yang aktif di kanvas kami, Adjustment Layer secara otomatis akan menerapkan masker menggunakan seleksi sebagai referensi. Klik pada thumbnail Topeng dan tekan CMD / CTRL + I untuk membalikkan Mask.
Langkah 11
Pilih thumbnail efek untuk menarik properti di panel Properties. Sesuaikan Saturationdan Lightness untuk membuat titik fokus kami pop lagi. Jangan ragu untuk bermain-main dengan lapisan penyesuaian yang berbeda, menggunakan peta alpha kustom untuk selektif menerapkan efek.
Langkah 12
Hal terakhir yang saya ingin lakukan adalah untuk membuat segalanya grittier sedikit.Pilih layer Layer Merge dan dikonversi untuk Smart Object. Sekarang, pergi ke Filter> pixelate> Mezzotint. Gunakan pengaturan ditampilkan.
Langkah 13
Setelah anda menekan ok, pergi ke panel Layers dan Double-klik ikon slider pada filter cerdas yang diterapkan ke lapisan. Kurangi Opacity menjadi sekitar 6% untuk skala kembali efek.
Langkah 14
Sebelum kita menyimpan dokumen kita, kita perlu menyesuaikan mode warna ke CMYK untuk printer. Pergi ke Image> Mode> CMYK Color. Sekarang, kita bisa menyimpan dokumen kami sebagai JPG (pastikan untuk mengatur Kualitas untuk 12).
18. Finishing Iklan di InDesign
Langkah 1
Buka InDesign dan membuat dokumen baru. Gunakan Presets untuk memilih 8,5 x 11 tata letak potret. Mengatur Margin menjadi 1,0 inci dan berdarah to.25 inci sepanjang jalan di sekitar.
Langkah 2
Buka File> Tempat (CMD / CTRL + D) dan pilih JPG kami hanya disimpan.
Langkah 3
Klik pada dokumen untuk menempatkan gambar.
Langkah 4
Pada panel Layers, Ubah nama Layer 1 ke Foto dan klik kotak kosong di sebelah kiri untuk mengunci isi yang layer.
Langkah 5
Selanjutnya, klik pada icon Create New Layer dan nama satu Teks ini.
Langkah 6
Pilih Type Tool dan menarik keluar kotak teks di atas pertiga bawah gambar kami.Mulai dari margin kiri dan berakhir di bagian bawah kanan.
Langkah 7
Mengatur jenis huruf untuk Myriad Pro Semibold di 26pt dan ketik kalimat di bawah ini.
Langkah 8
Sorot teks dan mengatur pembenaran untuk Align Center. Tahan Alt dan menyeret turun salinan kotak teks.
Langkah 9
Pada titik ini, Anda dapat mengubah ukuran kotak teks sehingga mereka tidak tumpang tindih. Ini akan membuat lebih mudah untuk memilih kotak teks.
Langkah 10
Pilih teks di kotak kedua dan mengubah Ukuran Font 13 pt dan ketik alamat.
Langkah 11
Untuk mengubah warna font, pertama pergi ke panel Swatches dan selectblack. Klik pada menu flyout dan pilih New Tint. Mengatur Tint ke 75%.
Langkah 12
Sorot website dan klik pada warna swatch baru untuk mengubah warna.
Langkah 13
Terakhir, melihat lebih slogan dan menyesuaikan kerning yang diperlukan. Untuk mengatur kerning, tempatkan kursor Anda di antara sepasang huruf yang memerlukan penyesuaian (dalam kasus ini, "f" dan "e" dalam "Life"). Gunakan Alt + Kiri / Kanan Panah untuk mengurangi / meningkatkan jarak.
Langkah 14
Untuk menyimpan iklan Anda keluar untuk printer, buka File> Adobe PDF Preset dan memilih salah satu preset (untuk iklan cetak, saya lebih suka menggunakan High Quality Cetak).
Langkah 15
Pilih lokasi Anda untuk menyimpan. Pada kotak dialog PDF Ekspor Adobe yang muncul, pergi ke Marks and Perdarahan tab dan periksa Marks Tanaman, Marks Pendaftaran, dan Penggunaan Dokumen Bleed Settings. Klik Ekspor dan Anda sudah selesai.
Selamat! Anda sudah selesai.
Tutorial ini telah dibahas beberapa teknik yang membantu kita untuk membuat iklan cetak dipoles. Kami telah membuat template untuk membantu kami membangun sebuah adegan yang lebih baik, dimanipulasi rendering 3D untuk memberikan variasi, dan menggunakan foto untuk membantu membumbui adegan kami. Mudah-mudahan, Anda akan menemukan beberapa teknik dalam tutorial ini yang dapat Anda gunakan pada proyek berikutnya.






















































































































































































Tidak ada komentar:
Posting Komentar